前言
由于项目需要使用到仪表盘图表,所以就本着一贯的操作流程就来github上面找,结果发现很多图表或者不是我需要的或者扩展性不强,所以就自己动手写了一个扩展性较强的,希望能帮助到有需要的人。(不过本人能力有限,有不足的地方还请见谅)
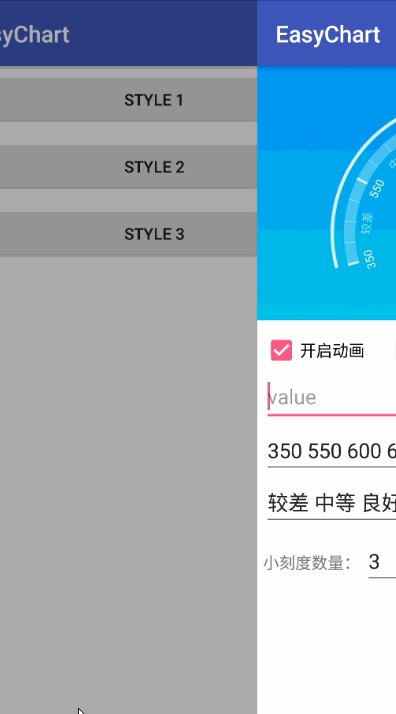
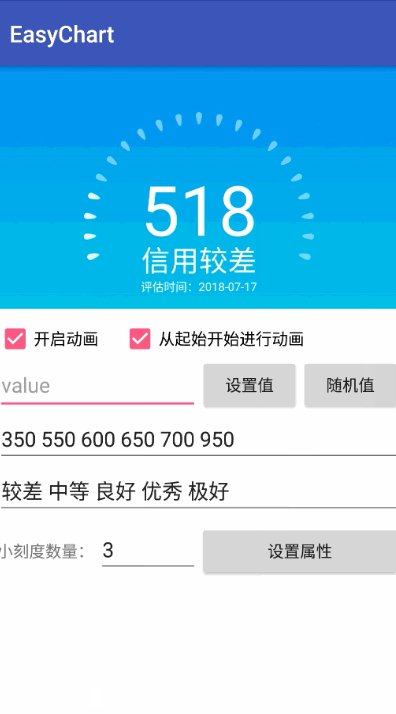
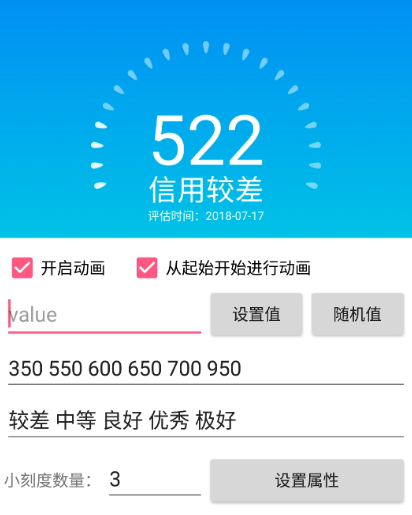
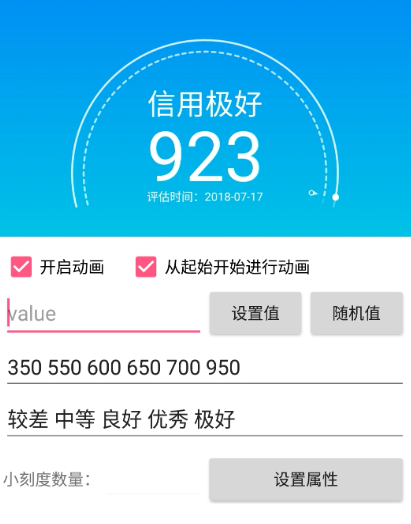
效果
来源:Github传送门

先定个小目标
由于每个公司的UI肯定都有不同的想法,设计出来的效果图也千奇百怪。所以我一开始的想法是能写一个基类的仪表盘图表,不需要懂得太多的自定义View知识也能做出UI所需要的效果。
我就想尝试着能不能自己写一个,万一能帮助到其他人呢。(梦想还是要有的)
所以我就抽取了一个BaseDashboardView类,并实现了三个Style的仪表盘图表。而这三个仪表盘除去一些画笔的初始化和参数的设置,绘制的代码都在70行内。下面就来看一下如何定义一个自己的仪表盘图表吧。
然后去做吧
创建一个View然后去继承 BaseDashboardView 这时需要实现以下方法:
1 | protected abstract void initView(); |
然后让我们来看看每个方法都是什么用的。
initView() 就是初始化设置,如创建画笔等。
initArcRect(float left, float top, float right, float bottom) 在我们绘制圆弧的时候可以传入Rect对象来确定圆弧的绘制范围,需要这里就是给我们初始化圆弧的区域的。 如:mRectArc = new RectF(left, top, right, bottom);
drawArc(Canvas canvas, float arcStartAngle, float arcSweepAngle)这是就是开始正式的绘制背景圆弧了,arcStartAngle表示圆弧的起始角度,arcSweepAngle表示圆环一共多少度。我们通过刚才的Rect就可以绘制出一个圆弧如:canvas.drawArc(mRectOuterArc, arcStartAngle, arcSweepAngle, false, mPaintArc);但是要主要画笔的样式要设置为Paint.Style.STROKE
drawProgressArc(Canvas canvas, float arcStartAngle, float progressSweepAngle)而这里是绘制进度圆弧的地方,progressSweepAngle进度的幅度已经在BaseDashboardView中计算好,只需要通过drawArc中的一样绘制个圆弧就行。
drawText(Canvas canvas, int value, String valueLevel, String currentTime)在这里可以把文字绘制到你想要他出现的地方就OK拉。数据已经在BaseDashboardView中处理过,直接绘制就可以。
由于很多逻辑的计算和动画都是在BaseDashboardView中去实现,所以我们只需要实现这几个方法,然后实现一些绘制的逻辑就可以咯。如果在绘制方面有什么问题的可以查看一下3个样式的DashboardView,如果是对底层的计算有兴趣的可以看一下BaseDashboardView。
接下来就去扩展
这里主要说一个方法setCalibration(int[] calibrationNumberText, String[] calibrationBetweenText,int largeCalibrationBetweenNumber)
然后主要说一下calibrationNumberText和calibrationBetweenText参数,他们的初始默认值是 int[]{350, 550, 600, 650, 700, 950}和String[]{"较差", "中等", "良好", "优秀", "极好"} 那这样其实组成了一个区间 350 较差 550 中等 600 良好 650 优秀 700 极好 950 他的意思为350-550的为较差,其他依次类推,但是每个区间的大小是不一样的,较差的区间为550-350=200,而中等区间为650-550=50。但是每个区间在图表上显示的区域大小确实相同的。那么在计算进度幅度的时候需要区别计算。
而我的实现方式是首先判断当前value在第几个区间中,如当前value=575。那么通过循环的方式可以知道当前value处在550和600之间。然后通过 (575 - 550) / (600 - 550)公式计算出当前值在这个区间内占的百分比。然后通过每个区间的角度算出当前进度条的幅度。
而除了刻度的扩展其实还有很多其他的可配置项,可以通过github进行查看。
公共方法介绍
1 | //设置当前数值 value:数值 isAnim:是否开启东湖 reset:是否从头开始进行动画 |
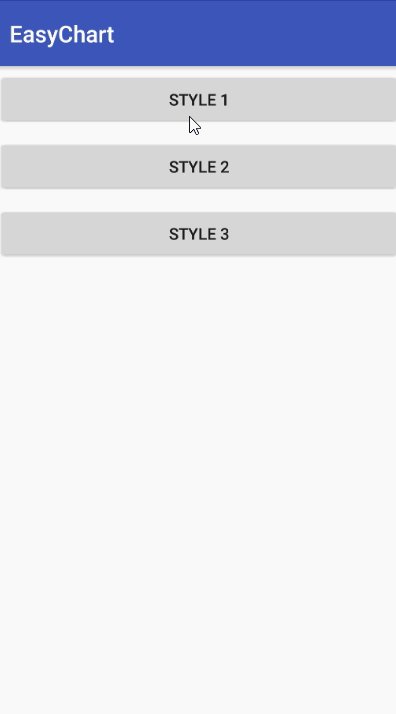
Style 1

1 | //设置圆环之间的距离 (默认值: 15dp) |
Style 2

1 | //设置圆环颜色 (默认值: Color.argb(120, 255, 255, 255)) |
Style 3

1 | //设置圆环之间的距离 (默认值: 10dp) |